WP Rocket 近日发布了3.12.x版本,增强了 缓存预加载模块 ,该功能原来的版本一直有,基于Sitemap中的URL进行预加载。但有用户反馈,尽管启用了该项功能,实际上不工作。为了修复这项严重的错误,官方重构了预加载模块。
什么是预缓存?
预缓存是一项非常实用的功能。
缓存到期或缓存被清除后,缓存插件会自动生成新的缓存,这样一来,访客不论什么时候,都将访问到已缓存的网页。大幅提升网页加载速度。
WP Rocket 3.12
8月22日,WP Rocket 3.12 正式发布,但随后的两天内,官方又连续发布了3.12.0.1、3.12.0.2、3.12.0.3三个修复错误的版本。
- 3.12.0.3 发布日期:2022 年 8 月 24 日
- 错误修复:从低于 3.12.0.2 的版本更新时正确预加载站点地图(#5337)
- 修正:使用调试模式时防止错误 ( #5341 )
- 3.12.0.2 发布日期:2022 年 8 月 23 日
- 修正:更新到 3.12.0.1 时防止与类型转换相关的 PHP 致命错误(#5330)
- 错误修正:在导入缓存 webp 选项的设置时防止 PHP 通知 ( #4424 )
- 3.12.0.1 发布日期:2022 年 8 月 22 日
- 修正:升级到 3.12 时防止致命错误 ( #5328 )
- 3.12 发布日期:2022 年 8 月 22 日
- 增强:新的预加载模块 ( #2678 )
- 增强功能:将 Monolog 升级到版本 2 ( #5166 )
- 增强功能:从删除未使用的 CSS 功能中删除 BETA 提示 ( #5260 )
- 增强功能:删除与旧的 Remove Unused CSS 方法相关的数据库表 ( #5145 )
- 增强功能:将支持的最低版本提高到 WordPress 5.6 和 PHP7.2
- 第 3 方兼容性:Covnert Plus 插件和删除未使用的 CSS 功能之间的兼容性 ( #5291 )
- 修正:更新通知中的断开链接(#5147)
从更新日志中,可以看出,此次3.12.x版本最重要的更新内容是:新的预加载模块、删除未使用的 CSS 功能去掉了BETA标识。
全新的 缓存预加载模块 有什么变化?
开发者重构这个模块的目的
- 修复所有现有问题。
- 将 Preload(预加载) 转换为可扩展、稳健、可靠和高性能的功能。
重构修改的内容
- 弃用 Preload 文件夹下的所有文件
- [S] – 弃用 Preload 文件夹下的所有文件并删除与当前预加载系统相关的所有测试。
- 缓存预热
- [M] – 创建一个负责填充 Cache DB 表的新类。这将在 Admin: Cache Warmup 中有一个按钮,它将删除完整的数据库缓存表(或将当前值与标识的新值合并)。单击按钮,预热功能将检查站点地图或创建一个抓取 URL 并将其添加到数据库缓存表中的爬虫。
- 同步文件
- [M] – 如果有人删除完整缓存目录以使完整数据库缓存无效并开始预加载,则需要此选项
- 最终可能会遇到客户手动删除 /wp-content/cache/wp-rocket 中的所有文件并且我们的数据库表不同步的情况。
- 在这种情况下,我认为我们需要一个功能来检查文件并将其与我们的数据库表同步。
- 我想我们应该使用一个计划的事件,如果缓存文件存在于数据库中,它将定期检查(每 12 小时/每小时/每天一次)。如果文件不存在,它将更新丢失的文件(将其设置为过期或从数据库中完全删除该行)
- 新预载
- [M] – 新功能将不允许完全预加载和部分预加载。新功能将是基于数据库缓存表的连续预加载。
- 创建一个新类 Preload.php,它将负责根据缓存行表预加载单个 URL。如果启用此选项,此类将预加载桌面版和移动版 URL。
- 创建一个新的控制器 PreloadController.php,它将负责预加载一批 URL(函数 preload_heartbeat()) – 控制器将从缓存数据库中获取下一个 10 -20 – X 过期的缓存文件并预加载这些文件。
- 为 Preload 创建一个新的订阅者,它将实现 preload_heartbeat() 并将 preload heartbeat JS 脚本排入队列。
- Preload 将使用与 CriticalPath 完全相同的心跳。
- 创建一个 JS 文件,该文件将在 Backoffice 中完全按照以下方式运行:\assets\js\wpr-cpcss-heartbeat.js使用 AJAX 调用rocket_preload_heartbeat。
新的缓存预加载模块体验
首先WP Rocket原来的预加载确实在很多情况下不工作,既然新版本已经修复,这里就不介绍旧问题的原因了。
上述插件修改的描述可能很多用户看完无法理解,所以站长帮基于实际测试,介绍一下这个全新的模块。
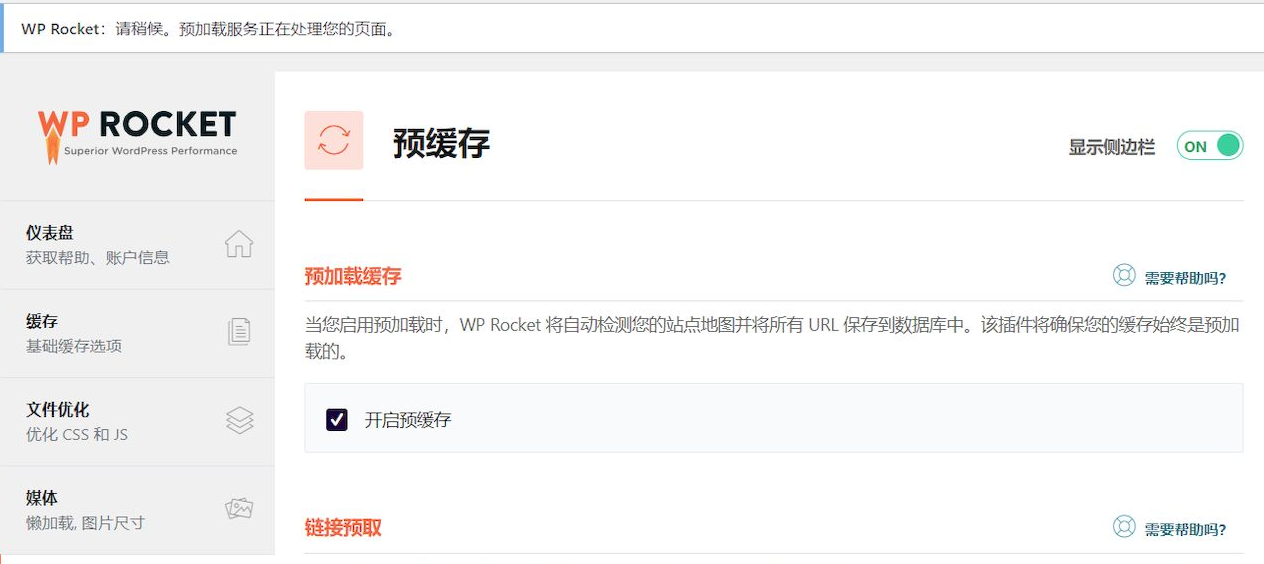
- 首次开启预缓存功能后,WP Rocket会在数据库中创建一张新表,将网站所有需要缓存的URL存储到表中。
- 通过AJAX 触发预缓存控制器,检查是否有需要预缓存的内容。
- 预缓存控制器将每次从缓存表中载入10-20个URL进行预缓存,直至所有需要缓存的内容全部缓存完毕,不会引发高CPU与内存资源占用。
- 这样一来,网站所有需要缓存的内容始终处于被缓存状态。
总结
WP Rocket 的这次改进非常棒,从设计机制而言,各方面的功能和逻辑考虑得非常全面。
新的模块刚发布,且官方申明仅提供给25%的用户升级,说明还有改进的可能。期待下一个全用户升级的版本发布。
因为条件的原因,尚未在Windows系统的服务器进行测试。
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,均为转载,服务器不存留任何文件接口数据存储与服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。