Gutenberg 12.8 推出 Web Fonts API,改进组嵌套,并为链接添加键盘快捷键
Gutenberg 12.8 推出了Web Fonts API,改进组嵌套,新增用于自动完成链接的新键盘快捷键,此外,用户还可以享受媒体和文本以及导航块的更清晰的加载状态。
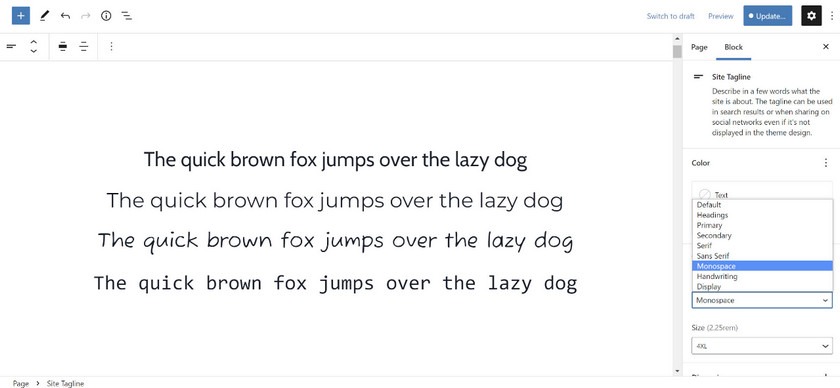
Web Fonts API
期待已久的Web Fonts API位于 Gutenberg 插件中。主题作者现在可以将字体文件与其主题捆绑在一起,并通过theme.json或wp_register_webfonts()函数注册它们。
缺点是该实现仅支持本地托管的字体。从长远来看,这将创建大型主题 ZIP 包,因为开发人员开始发布全球风格的变体,每个都有自己的字体。
Ari Stathopoulos 在 API 中投入了数月的工作,他也有一个可以与 Google Fonts 集成的补丁。该增强功能将解决 GDPR 和相关的隐私问题,因为字体文件将从 Google 下载并从服务器加载。但是,根据先前讨论中首席开发人员的评论,该功能似乎无法启动。
在最近对我之前对 Web Fonts API 的报道的评论中,Stathopoulos谈到了他对 Google Fonts 集成的希望:
无论好坏,我不认为它会被合并,但这足以开始讨论并最终找到解决使用 3rd-party webfont 提供程序所带来的所有问题的解决方案。
现在看缺乏谷歌字体提供商将如何影响主题作者还为时过早。但是,我预计很多人会构建自定义提供程序实现,或者根本不使用新的 API。
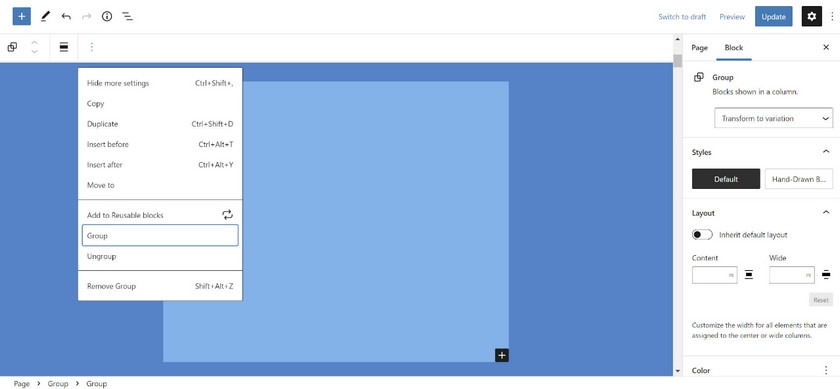
组嵌套
您是否曾经创建了一个 组(Group) 区块,处理了一些事情,后来意识到您需要将原始 Group 包装在另一个 Group 中?然后,您是否必须完成一系列复杂的任务来复制您当前的块并将它们粘贴到一个全新的组中?
现在一切都得到的改进。在工具栏选项下拉列表(垂直省略号)下,用户应在选择另一个组时查看组选项。嵌套它们从未比单击该按钮更容易。
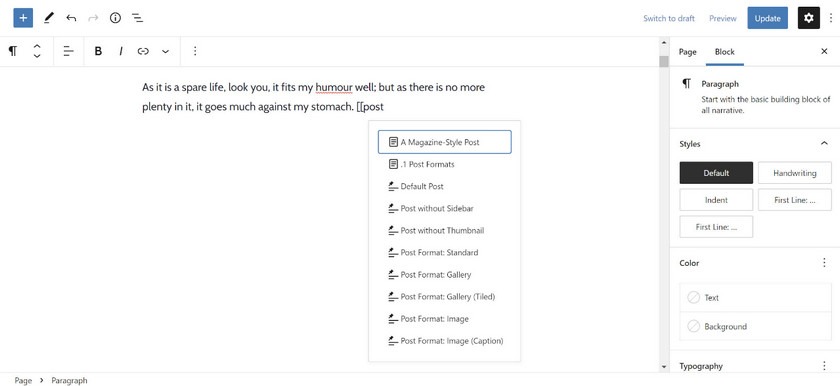
添加内联链接的快捷方式
通过在富文本区域(例如段落块)中键入[[来添加链接的内联快捷方式。对于喜欢在写作时插入链接但又不想双手离开键盘的用户来说,这应该是一个受欢迎的功能。
起初,我认为这个功能不起作用。插入器没有像预期的那样迅速出现,所以我按了键盘上的空格键,认为我需要以某种方式触发它。然而,这并没有奏效。从本质上讲,这对我来说很慢,这可能是我的电脑或连接。
键入[[后跟一些其他字符似乎效果最好。例如,如果我正在寻找What a Wonderful Day帖子,我只需开始输入帖子名称:[[what a...。当我输入几个字符时,链接插入器就会出现。
我希望看到更多的 Markdown 风格的链接自动完成器。键入[some text]应触发链接插入器。语法现在[[感觉很奇怪。
无论哪种方式,我都不会在我的工作流程中使用它。我倾向于在编辑阶段准备好所有文本并添加链接。编辑器允许我突出显示任何文本并粘贴 URL,从而使我的工作流程变得轻松。
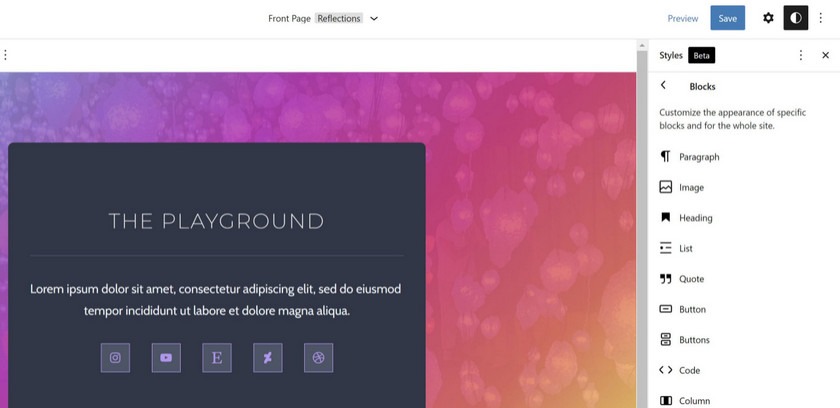
全局样式中首先显示的核心块
Gutenberg 现在将首先在站点编辑器的全局样式面板中显示核心块。那些来自插件的被推到了底部。
在列出的几十个区块中寻找一个区块时,这并没有多大帮助。将它们按字母顺序排列会有所帮助,但它也可能会将像段落这样的常用块推到列表中。侧边栏的空间有限,但我想在这里看到按类别分组的块。
从站点编辑器构建主题……几乎
最新版本使我们离完全从 WordPress 站点编辑器创建主题更近了一步。用户可以从早期版本的编辑器中下载其模板和部件的 ZIP 文件。新的导出包括主题中的theme.json、style.css和index.php文件。该theme.json文件还从全局样式面板添加用户自定义。
从技术上讲,如果不需要functions.php或包含来自新 API 的字体文件,则导出可以是整个主题(减去屏幕截图)。但是,这是一种罕见的情况。
代码块样式移至<pre>元素
以前,当使用代码块时,WordPress 将自定义样式放在内部的内<code>联 HTML 元素上,而不是包装<pre>元素上。诸如填充、背景和边框之类的东西在子元素上几乎没有意义。我一直认为这是一种奇怪的做法,而且这是我以前在那个特定案例之外很少见到的。
当然,作为一名主题设计师,我试图与之抗争。然而,我最终屈服了,因为我想通过使用theme.json和允许用户自定义外观来以“正确的方式”构建块主题。
Gutenberg 12.8 通过将样式移动到外部<pre>元素来纠正这个问题。
请注意,这可能是某些主题的重大更改。以 CSS 为目标.wp-block-code > code的作者可能需要在 WordPress 6.0 之前更新他们的代码。这取决于它是字面意思的内联<code>元素还是 WordPress 之前的事故的解决方法。
在此期间,这只是主题should_load_separate_block_assets启用标志时的部分修复,这是所有块主题的默认情况。当与 WordPress 5.9 一起运行 Gutenberg 时,代码块样式将应用于编辑器中<pre>的内部元素和内部元素。<code>这意味着该块可能具有双边框、填充和其他样式,这可能使它现在看起来有点不对劲。
此问题并非特定于代码块。相反,这是一个更广泛的问题,现在有一张公开的工单。我只希望这张工单能先修复好,避免这个风格破碎的过渡期。
要了解此版本的更多信息,请看官方日志。